こんにちは!
ジーアングルのアニメーション制作担当者です!
最近、エフェクト案件のご相談をいただくと、真っ先に上がってくる制作ツール、Unity。
本日はそんなUnityでコンシューマーゲームのエフェクトを制作する時に、よく使用されているShaderを2つご紹介したいと思います!
よく使用されているShaderその1
Distortion Shader
コンシューマーゲームのエフェクトでは特にポピュラーで盛り上げ役として欠かせません!
Distortionとは“歪み、ねじれ”という意味で、こちらを使用したテクスチャは、その名の通り、歪んで描画されます。
沢山のParticleを出さないと表現が難しい水や火などの流動的な物や、拡縮だけだと表現がさみしいバブルなどの柔らかいものに対して、このShaderを上手く利用すると、たった1つのParticleでそれらしく見せることが可能になります。
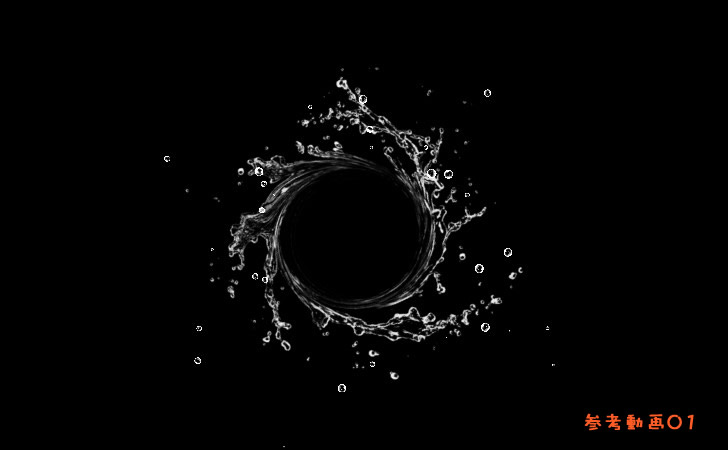
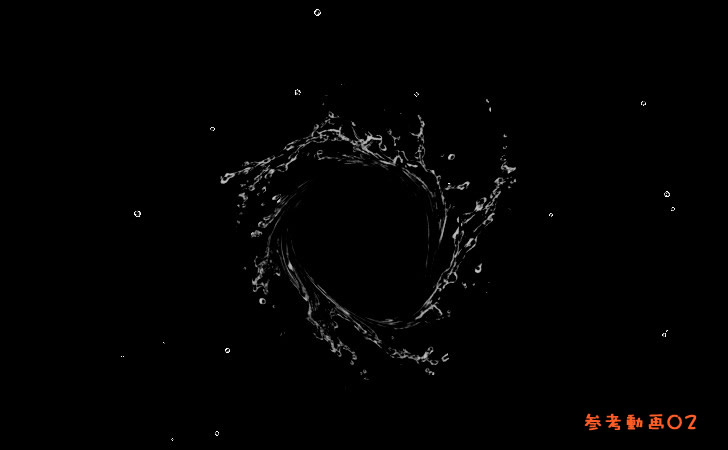
例えば……
↑拡縮のみだと水のような形が変わる物質の表現が難しいです(´・ω・`)
↑DistortionShaderを使用することで、1枚のテクスチャをグニャグニャ動かすことが可能になります。
↑バブルの柔らかい表現もこの通りです!( /^ω^)/
ゲームエフェクト制作時には、ユーザーが快適にプレイできるよう、一度に出すParticleの数を制限することが多いです。
そのため、少ないParticleでリッチな質感を出すためにも使われます。
また、コミック調のテクスチャをエフェクトとして動かしたい場合、
通常ですと
・コマアニメーションで表現する。
・パーツに分解し、SpineやUnity上でキーフレームアニメーションをつけていく。
この2パターンが表現の候補に上がりますが、
前者の場合、何枚も素材を制作しなくてはならず、作画の技術や知識も必要になります。
後者ですと、素材は一枚のイラストで大丈夫ですが、細かくパーツをわけてアニメーションツール上にパーツを配置し、位置や角度を調整、地道にコントロールしていかなくてはならないため、どちらの手法でも、かなり手間がかかってしまいます……。
もの凄い時間とお金をかけて作り込んでやる!という方針でしたら問題ないのですが、バトル系のゲームの場合、エフェクトの点数は100を超えてしまうことが珍しくなく、中々その全てに心血を注ぐのは難しそうです。
しかし!
歪みShaderを使用することによって、“元素材1枚”と“動かすための素材1枚”を用意し、あとはShaderの数値をいじるだけでそれっぽいエフェクトを短時間で制作することが可能になります!
枚数やキーフレームのコントロールにも縛られないので、動きも滑らかです。
使わない手はないですよね。
よく使用されているShaderその2
Dissolve Shader
こちらは侵蝕といわれる、主にエフェクトの消え方に対して変化を持たせることができるShaderです。
使用すると、例えば何かエフェクトを消したい時に、ただ透明になっていったり、小さくなるのではなく、指定したテクスチャにだんだんと影響されて消えるような演出にしてくれます。
キャラクターが出現・消滅した時や、水や煙、衝撃波が拡大して霧散していく時などに使用すると効果的です。
例えば……
↑煙の霧散もコマアニメーションは用意するのに時間がかかります(´;ω;`)
↑ですが、ただ拡縮で消すのも寂しいですね(´・ω・`)
↑DissolveShaderを使用すれば、全てを同じタイミングで消滅させるのではなく、部分的に時間差で消すことでテクスチャは2枚しか用意していないのに、じわっと散り散りになって消滅しているようにみせることが出来ます!( /^ω^)/
具体的に2つのShaderを使用して、2Dイラストを盛り上げてみました!
折角なのでご紹介したShaderでこちらの女の子に、かっこよく出現し、刀からメラメラと炎を出すような一連の演出をつけていこうと思います。

↑実験だi……もとい、キャラクターの素材は弊社イラストチームから提供してもらいました!
用意するものは、下記4つです。
・炎のテクスチャ…1枚
・炎を歪ませるためのテクスチャ…1枚
・女の子を出現・消失させる時のテクスチャ…1枚
・その他ちょっとした盛り上げ要素として、煙や火の粉のテクスチャ…数枚
まずは炎のテクスチャを作成します。
女の子がデフォルメされているので、炎のテイストもそれにあわせてくっきりデフォルメっぽく描き足してみることにしました。
10分程度でできました。
ちなみに、歪みShaderを使用せず、コマアニメーションで表現する場合ですと、
この一枚のテクスチャをもとに4~16枚位の差分を制作するため、一枚10分で仕上げたとしても40~160分は素材の準備に追加でかかってしまいそうです……。

↑女の子のイラストに炎をあわせてみるとこんな感じになります!
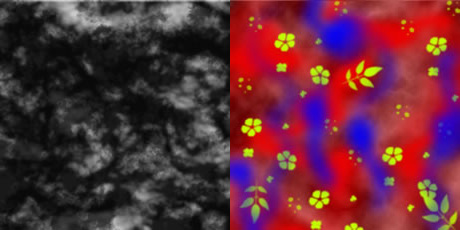
続いて歪み・侵蝕Shader用のテクスチャを作成します。
Shaderによって違いはありますが、基本的に歪みや侵蝕は白黒かRGB等で影響力をコントロールします。
Shaderの値を変化させると、このテクスチャに基いて影響度合いが変わっていきます。
結構めちゃめちゃに描いても良い具合に見えるので、色々なテクスチャを作成してみて、合うものを探すのも面白いですよ。

↑Photoshopのフィルター>描画>雲模様などを使用したり、思うがままに筆ツールで描くだけなので5~10分くらいで2枚用意することができました!
後は、脇役のテクスチャを用意し、ParticleSystemを使用して、画面を盛り上げていきます。
コマアニメーションで表現する場合の半分以下の時間で同等の素材を用意することができたため、このようなプラスアルファの要素も追加していくことができるようになりました!

↑テクスチャはありものの素材を社内のストックから拾ってきました。
最後にAnimationでShaderのパラメーターの変更やエフェクトのオンオフのキーをつけていき、完成です!
↑再生すると、このようになりました!
歪みと侵蝕を合わせることで、演出の幅がぐんと広がります!( /^ω^)/
おわりに
以上がコンシューマーゲームのエフェクトではよく使われているShader2つでした。
歪みや侵蝕のShaderをゲーム内のエフェクトで利用するためには、グラフィックに強い開発者の力が必須のため、ソーシャルゲームではまだまだ浸透しきっていないようですが、
いずれはコンシューマーゲームと同じように、表現として主流になってくるのではないのでしょうか。
弊社Webページの「アニメーションサンプル」にて、エフェクトサンプルも掲載しておりますので、ぜひご覧ください!
■ Unityで作るガチャ演出についてはこちらをチェック!
簡単にできちゃう!「Unityでガチャ演出作ってみる」